
js代码
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script>
<script src="js/jquery.lineProgressbar.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
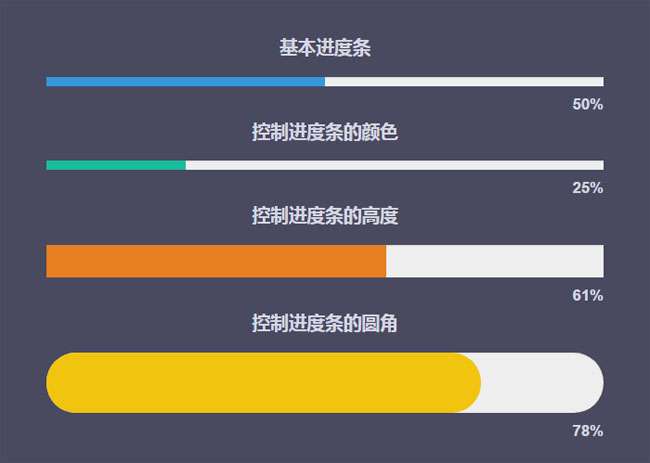
$('#progressbar1').LineProgressbar({
percentage: 50
});
$('#progressbar2').LineProgressbar({
percentage: 25,
fillBackgroundColor: '#1abc9c'
});
$('#progressbar3').LineProgressbar({
percentage: 61,
fillBackgroundColor: '#e67e22',
height: '35px'
});
$('#progressbar4').LineProgressbar({
percentage: 78,
fillBackgroundColor: '#f1c40f',
height: '65px',
radius: '50px'
});
})
</script>