
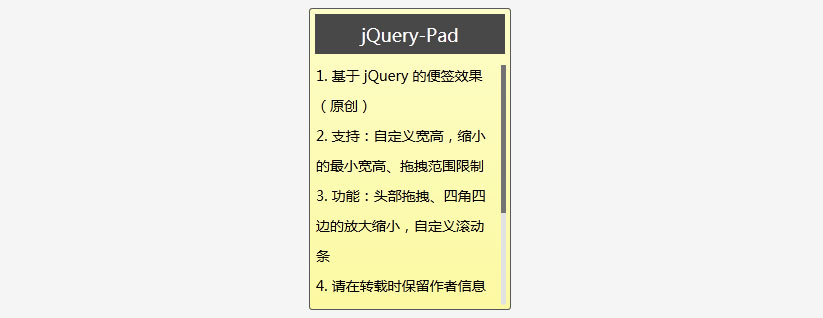
1. 基于 jQuery 的便签效果
2. 支持:自定义宽高,缩小的最小宽高、拖拽范围限制
3. 功能:头部拖拽、四角四边的放大缩小,自定义滚动条
js代码
<script src="js/jquery.min.js"></script>
<script src="js/ipad.js"></script>
<script src="js/scrollBar.js"></script>
<script>
$(function () {
$('#ipad').ipad({
width: 200,
height: 300,
limitedWidth: 200,
limitedHeight: 300,
dragLimited: true
});
ipadScrollBar();
});
</script>