功能描述
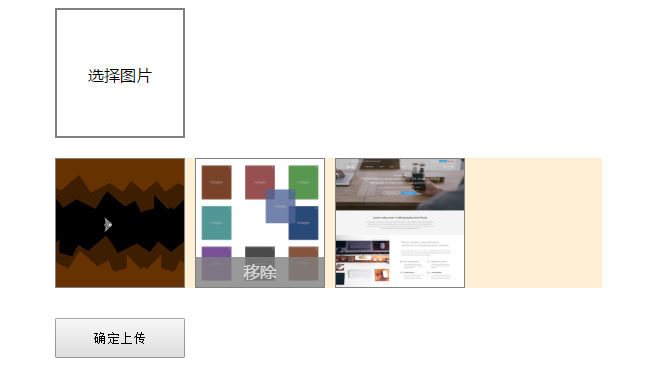
实现图片预览,预览图片移除,任意张数异步上传,上传进度条指示,已选中且上传的图片不会重复上传,且不能移除
使用方法
界面顶部引入IMGUP.css,2.0版本以下的Jquery,页面底部引入IMGUP.js
界面中必须存在三个元素
1、图片选择: id必须是“div_imgfile”,可以是任意元素,onclick事件触发选择对话框
2、图片预览容器:id必须是“div_imglook”的div,里面包含一个清除浮动的div
3、确定上传按钮:id必须是“btn_ImgUpStart”,可以是任意元素,onclick事件开始上传全部选中图片
样式可随意更改,js文件顶部有三个变量,可以分别设置单张图片大小限制,单位MB,最多选中图片张数,异步提交服务端位置
ajax中回调函数可以修改提示信息样式,查找“alert”也可

关注公众号,免费赠送安装视频教程、环境和学习视频,后面会不断更新。

 关注公众号,免费赠送安装视频教程、环境和学习视频,后面会不断更新。
关注公众号,免费赠送安装视频教程、环境和学习视频,后面会不断更新。