
部分js代码
<script type="text/javascript">
var $town = $('#demo3 select[name="town"]');
var townFormat = function(info){
$town.hide().empty();
if(info['code']%1e4&&info['code']<7e5){ //是否为“区”且不是港澳台地区
$.ajax({
url:'http://passer-by.com/data_location/town/'+info['code']+'.json',
dataType:'json',
success:function(town){
$town.show();
for(i in town){
$town.append('<option value="'+i+'">'+town[i]+'</option>');
}
}
});
}
};
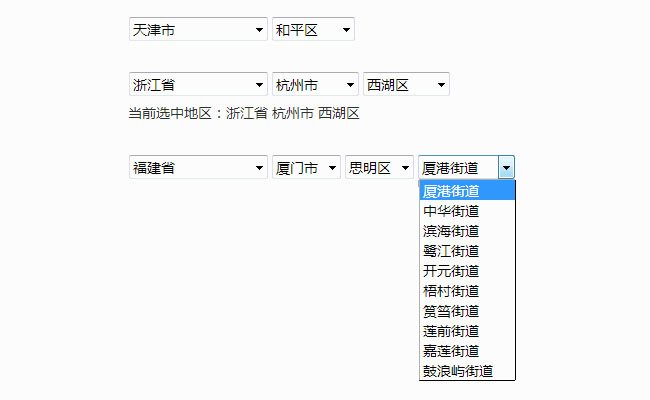
$('#demo3').citys({
province:'福建',
city:'厦门',
area:'思明',
onChange:function(info){
townFormat(info);
}
},function(api){
var info = api.getInfo();
townFormat(info);
});
</script>
 关注公众号,免费赠送安装视频教程、环境和学习视频,后面会不断更新。
关注公众号,免费赠送安装视频教程、环境和学习视频,后面会不断更新。