
引用文件:
<link rel="stylesheet" href="style.css" /> <script src="jQuery-2.1.4.min.js"></script> <script src="sider.jquery.min.js"></script>
调用代码:
<div class="widget-sider"></div>
<script type="text/javascript">
$(function(){
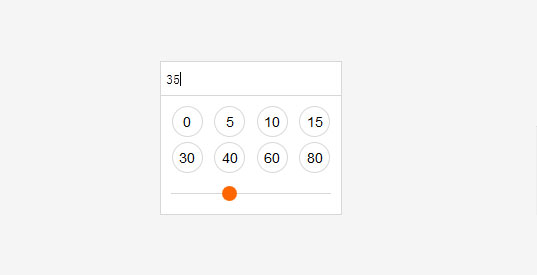
$(".widget-sider").sider({
min:0, //最小值
max:50, //最大值
step:5, //拖动步长
quick:[5,25,45,50], //快速选择列表
value:20, //默认值
callback:function(_this,value,status){
//回调函数, 反回3个参数,
//_this : 当前元素
//value : 选取的值
//status : 是否选择完毕
$("#callback").text(value);
if(status)
$("#callback").css("border","1px solid #f60");
else
$("#callback").css("border","1px solid #d7d7d7");
}
});
})
</script>
 关注公众号,免费赠送安装视频教程、环境和学习视频,后面会不断更新。
关注公众号,免费赠送安装视频教程、环境和学习视频,后面会不断更新。