
js代码
<script type="text/javascript" src="js/slider.js"></script>
<script type="text/javascript">
$(function() {
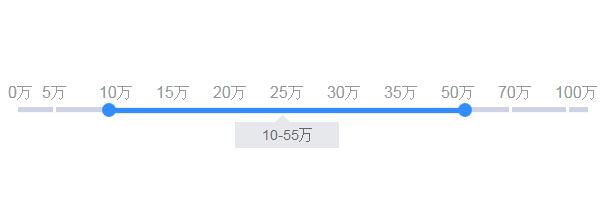
$("#price-range").slider({
unit: "万",
beyondMax: true,
beyondMin: true,
firstWidth: 34,
lastWidth: 23,
scale: [
{
key: 0,
value: [1, 1, 1]
},
{
key: 5,
value: [1, 1, 1, 1, 1]
},
{
key: 10,
value: [1, 1, 1, 1, 1]
},
{
key: 15,
value: [1, 1, 1, 1, 1]
},
{
key: 20,
value: [1, 1, 1, 1, 1]
},
{
key: 25,
value: [1, 1, 1, 1, 1]
},
{
key: 30,
value: [1, 1, 1, 1, 1]
},
{
key: 35,
value: [3, 2, 5, 3, 2]
},
{
key: 50,
value: [5, 5, 5, 5]
},
{
key: 70,
value: [10, 10, 10]
},
{
key: 100,
value: 0.5
},
{
key: 110
}
]
})
.on("changed", function(e, args) {
var min = args.value.leftValue,
max = args.value.rightValue;
// if (min == 0) min = 1;
// if (6680 > 110) {
// if (max == 6680) max = 1;
// } else {
// if (max == 110) max = 1;
// }
// if (max == 10000) max = 1;
// if (min + '_' + max == '2_6680') {
// min = 0;
// max = 0;
// }
console.log(min,max);
// location.href = 'car/' + min + '_' + max + '-0.0_0.0-0-0-0-0-0-0-0-0/';
});
$("#price-range").data("slider").setRange({
leftValue: 0,
rightValue: 110
});
});
</script>
 关注公众号,免费赠送安装视频教程、环境和学习视频,后面会不断更新。
关注公众号,免费赠送安装视频教程、环境和学习视频,后面会不断更新。