
js代码
<script type="text/javascript" src="js/jquery-1.9.1.min.js"></script>
<!-- <script type="text/javascript" src="back-endPage.js"></script> --> <!-- 后台分页 -->
<script type="text/javascript" src="js/front-endPage.js"></script><!-- 前台分页 -->
<script type="text/javascript" src="js/shujv2.js"></script>
<script type="text/javascript">
//前台分页的样子
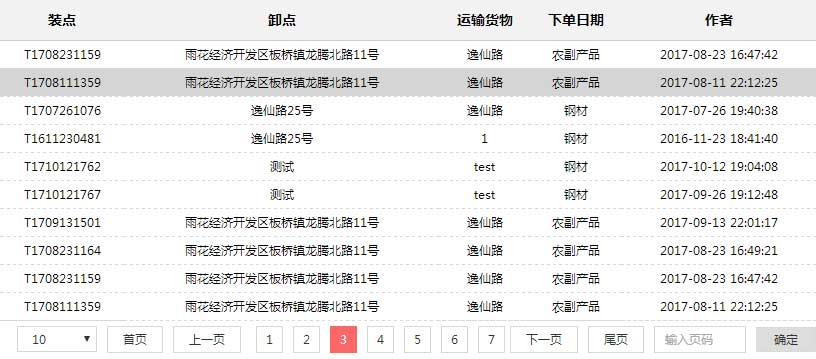
$('#histroyBox').CJJTable({
'title':["装点","卸点","运输货物","下单日期","作者"],//thead中的标题 必填
'body':["taskCode","startAddr","endAddr","varietiesTypeName","createDate","customerName"],//tbody td 取值的字段 必填
'display':[1,1,1,1,1,2],//隐藏域,1显示,2隐藏 必填
'pageNUmber':10,//每页显示的条数 选填
'pageLength':data.length,//选填
'url':data,//数据源 必填
dbTrclick:function(e){//双击tr事件
alert(e.find('.taskCode').html())
}
});
//后台分页的样子
/*$('#histroyBox').CJJTable({
'title':["装点","卸点","运输货物","下单日期"],//thead中的标题 必填
'body':["contactName","contactMobliePhone","carrierName","taskNum","taskCustomerExpectPrice","taskCustomerBudgetFreight"],//tbody td 取值的字段 必填
'display':[1,1,1,1,2,2],//隐藏域,1显示,2隐藏 必填
'pageJson':{
"taskId":528710,
"pageSize":100,//ajax请求参数中的每页展示数量 选填
"token":"yJUmunFeG3REqisYAmCfeA"
},
'url':'api/quoted/quotedList',//数据源 必填
dbTrclick:function(that){ //双击tr事件
alert(that.find('.contactName').html())
}
});*/
</script>