
js代码
//菜单使用的数据格式
/**
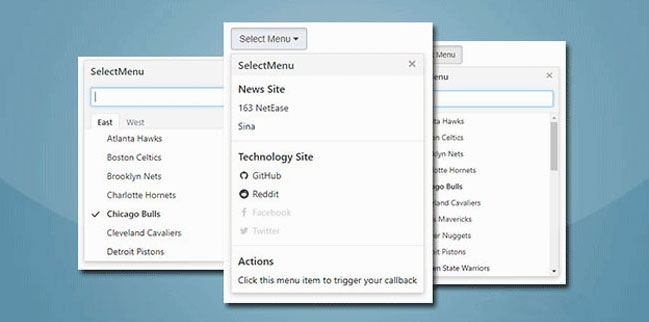
* content [string] : 菜单项目显示文本,支持HTML格式(设置内容为“sm_divider”可生成分隔栏)
* header [boolean] : 是否为子标题栏
* url [string] : 需要跳转的链接
* callback [function] : 需要执行的回调函数
* disabled [boolean] : 是否禁用菜单项目
*/
var menuData = [
{content:'News Site',header: true},//定义子标题栏
{content:'163 NetEase',url : 'http://www.163.com'},//链接跳转型菜单项目
{content:'sm_divider'},//分隔栏
//使用HTML的方式设置菜单显示的内容,并定义菜单项目为禁用
{content:'<i class="fa fa-fw fa-facebook"></i> Facebook',url : 'https://www.facebook.com',disabled : true},
//点击后执行回调的菜单项目
{content:'Click this menu item to trigger your callback',callback : function(){
bDialog.alert('you can do anything in callback!');
}}
];