
JS代码:
<script>
$(document).ready(function() {
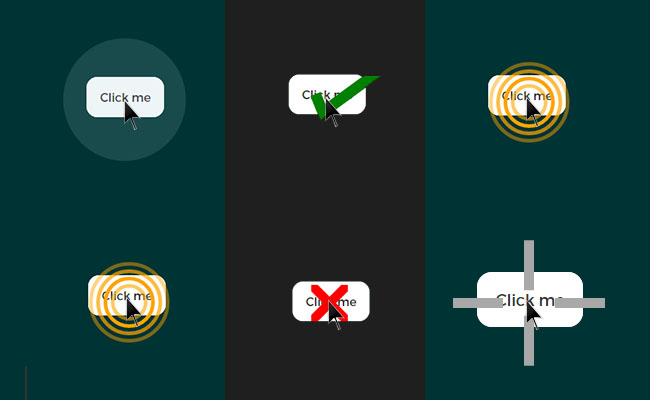
$('#btn').animateClick({
"color":"black"
});
$('#btn2').animateClick({
"color":"green",
"animation":"tick"
});
$('#btn3').animateClick({
"color":"red",
"animation":"cross"
});
$('#btn4').animateClick({
"color":"grey",
"animation":"signal"
});
$('#btn5').animateClick({
"color":"lightblue",
"animation":"shoot"
});
});
</script>
 关注公众号,免费赠送安装视频教程、环境和学习视频,后面会不断更新。
关注公众号,免费赠送安装视频教程、环境和学习视频,后面会不断更新。