
js代码
<script src="./plugin/Cesium/Cesium.js"></script>
<script>
//实例化一个viewer
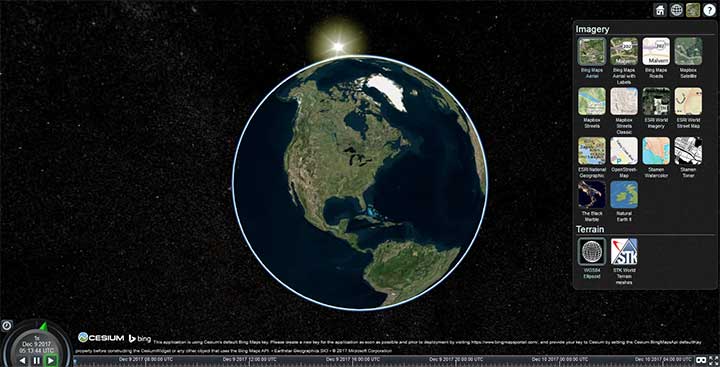
var viewer = new Cesium.Viewer('cesiumContainer',{
animation:true, //动画控制,默认true
baseLayerPicker:true,//地图切换控件(底图以及地形图)是否显示,默认显示true
fullscreenButton:true,//全屏按钮,默认显示true
geocoder:false,//地名查找,默认true
timeline:true,//时间线,默认true
vrButton:true,//双屏模式,默认不显示false
homeButton:true,//主页按钮,默认true
infoBox:false,//点击要素之后显示的信息,默认true
selectionIndicator:true//选中元素显示,默认true
});
</script>
 关注公众号,免费赠送安装视频教程、环境和学习视频,后面会不断更新。
关注公众号,免费赠送安装视频教程、环境和学习视频,后面会不断更新。