
js代码
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script>
<script src="js/jquery_carousel_slider.js"></script>
<script type="text/javascript">
$(function(){
$.getJSON("JSON/data.js",function (result){
var setting = {
subject:'Movie',
cardw : 145, //page card's width .
cardh : 217,
cardn : 5, //the number of visible page card .
margin : 9, //margin between cards .
JSON :result
};
$('#movie').slider(setting);
});
$.getJSON("JSON/data.js",function (result){
var setting = {
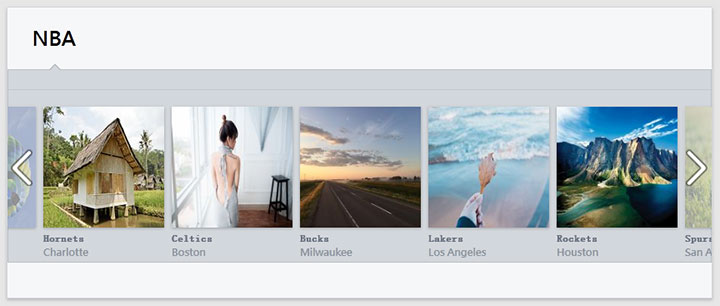
subject:'NBA',
cardw : 145, //page card's width .
cardh : 145,
cardn : 7, //the number of visible page card .
margin : 9, //margin between cards .
JSON :result
};
$('#nba').slider(setting);
});
});
</script>