
js代码
<script type="text/javascript" src="js/paginathing.js"></script>
<script type="text/javascript">
jQuery(document).ready(function($){
for (var i = 1; i <= 150; i++) {
$('.list-group').append('<li class="list-group-item"> Item ' + i + '</li>');
}
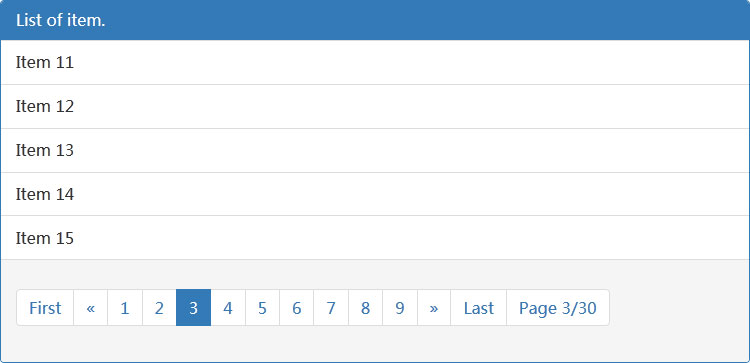
$('.list-group').paginathing({
perPage: 5,
limitPagination: 9,
containerClass: 'panel-footer',
pageNumbers: true
})
$('.table tbody').paginathing({
perPage: 2,
insertAfter: '.table',
pageNumbers: true
});
});
</script>