
js代码
<script src="js/jquery.min.js"></script>
<script src="js/jquery-ui.min.js"></script>
<script src="src/jquery.tagsinput-revisited.js"></script>
<script type="text/javascript">
$(function() {
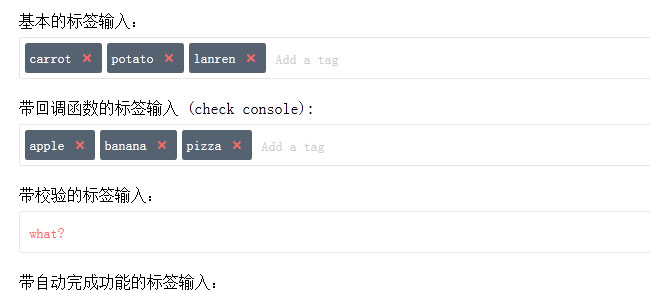
$('#form-tags-1').tagsInput();
$('#form-tags-2').tagsInput({
'onAddTag': function(input, value) {
console.log('tag added', input, value);
},
'onRemoveTag': function(input, value) {
console.log('tag removed', input, value);
},
'onChange': function(input, value) {
console.log('change triggered', input, value);
}
});
$('#form-tags-3').tagsInput({
'unique': true,
'minChars': 2,
'maxChars': 10,
'limit': 5,
'validationPattern': new RegExp('^[a-zA-Z]+$')
});
$('#form-tags-4').tagsInput({
'autocomplete': {
source: [
'apple',
'banana',
'orange',
'pizza'
]
}
});
$('#form-tags-5').tagsInput({
'delimiter': ';'
});
$('#form-tags-6').tagsInput({
'delimiter': [',', ';']
});
});
</script>
 关注公众号,免费赠送安装视频教程、环境和学习视频,后面会不断更新。
关注公众号,免费赠送安装视频教程、环境和学习视频,后面会不断更新。