
js代码
<script type="text/javascript" src="js/verify.slider.js" ></script>
<script type="text/javascript">
/**
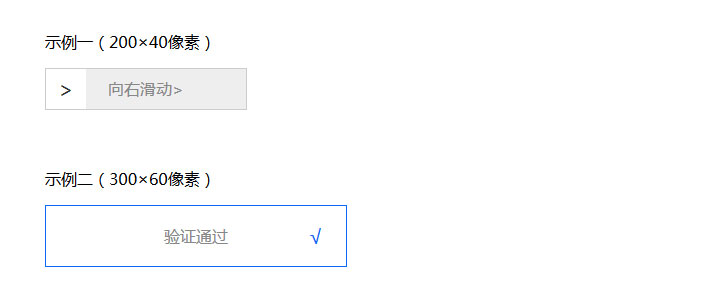
* Notes: 调用示例一
* User: ZHL
* Date: 2020/5/14
*/
var type1 = document.getElementById('verify_type1');
verifyFun.bar({
dom:type1, // dom对象
width:'200', // 盒子宽
height:'40', // 盒子高
hsize:'16', // 提示字体大小
size:'20', // 滑动块箭头字体大小
diff:5, // 误差值
success:function() {
alert('验证成功');
//其他业务逻辑
},
error:function() {
alert('验证失败!');
//其他业务逻辑
}
});
/**
* Notes: 调用示例二
* User: ZHL
* Date: 2020/5/14
*/
var type2 = document.getElementById('verify_type2');
verifyFun.bar({
dom:type2, // dom对象
width:'300', // 盒子宽
height:'60', // 盒子高
hsize:'16', // 提示字体大小
size:'20', // 滑动块箭头字体大小
diff:5, // 误差值
success:function() {
alert('验证成功');
//其他业务逻辑
},
error:function() {
alert('验证失败!');
//其他业务逻辑
}
});
</script>
 关注公众号,免费赠送安装视频教程、环境和学习视频,后面会不断更新。
关注公众号,免费赠送安装视频教程、环境和学习视频,后面会不断更新。