
js代码
<script type="text/javascript" src="js/iscroll-zoom.js"></script>
<script type="text/javascript" src="js/hammer.js"></script>
<script type="text/javascript" src="js/lrz.all.bundle.js"></script>
<script type="text/javascript" src="js/jquery.photoClip.js"></script>
<script>
$(function(){
var html = '<div class="boxCen">';
html += '<div id="clipArea" class="file-clip"></div>';
html += '<div class="file">';
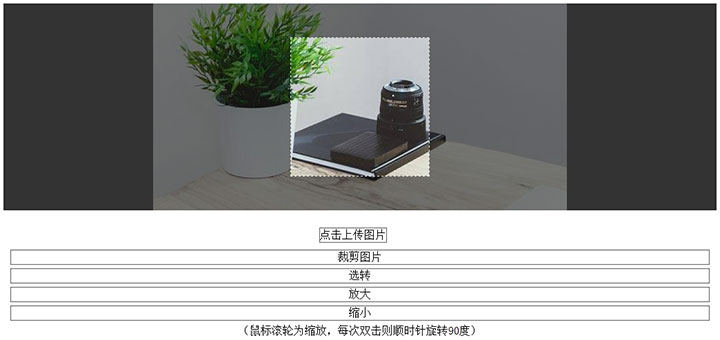
html += '<div class="file-btn">点击上传图片</div>';
html += '<input type="file" class="service-file" id="file">';
html += '</div>';
html += '<div class="file-btn" id="clipBtn">裁剪图片</div>';
html += '<div class="file-btn" id="rotaBtn">选转</div>';
html += '<div class="file-btn" id="bigImg" >放大</div>';
html += '<div class="file-btn" id="smallImg">缩小</div>';
html += '<div class="red">(鼠标滚轮为缩放,每次双击则顺时针旋转90度)</div>';
html += '</div>';
html += '<div id="imgHtml" class="clipEnd"></div>';
$('#tt').html(html);
clip();
});
function clip(){
$("#clipArea").photoClip({
size: [200, 200],
file: "#file",
ok: "#clipBtn",
view:"#imgcav",
rotaBtn:'#rotaBtn',
bigBtn:'#bigImg',
smallBtn:'#smallImg',
outputSize:[200, 200],
loadStart: function() {
console.log("照片读取中");
},
loadComplete: function() {
console.log("照片读取完成");
},
clipFinish: function(dataURL) {
var img = '<img src="'+dataURL+'">';
$('#imgHtml').html(img);
}
});
}
</script>