
js代码
<script src="js/jquery-1.11.1.min.js"></script>
<script src="js/jquery-sign.mini.js"></script>
<script>
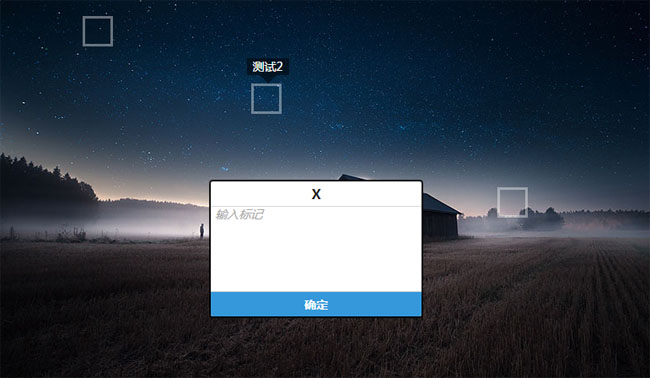
$.sign.bindSign('#signx');//初始化
//$.sign.setSignColor('#3498DB'); 设置标记框颜色
//$.sign.setBodyColor('rgba(255,255,255,0.5)'); 设置提示背景颜色
//$.sign.setFontColor('#000');//设置字体颜色
//var m=$.sign.getSignMessage();//获取所有标记数据,返回为数组
var data=[{left:100,top:20,message:"测试"},{left:300,top:100,message:"测试2"}];
$.sign.loadingSign(data);//载入标记数据
</script>
售后客服微信:guomanqing1314
微信扫码加好友:

关注公众号:不定期分享免费源码、自媒体工具、壁纸等

其他咨询和服务:
邮箱:1206995177@qq.com
手机:18005151538