
js代码
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/jquery.range.js"></script>
<script type="text/javascript">
$(function(){
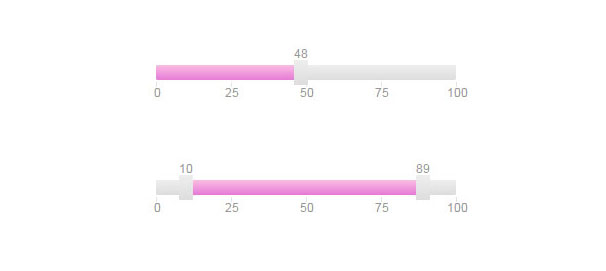
$('.single-slider').jRange({
from: 0,
to: 100,
step: 1,
scale: [0,25,50,75,100],
format: '%s',
width: 300,
showLabels: true,
showScale: true
});
$('.range-slider').jRange({
from: 0,
to: 100,
step: 1,
scale: [0,25,50,75,100],
format: '%s',
width: 300,
showLabels: true,
isRange : true
});
$("#g1").click(function(){
var aa = $(".single-slider").val();
alert(aa);
});
$("#g2").click(function(){
var aa = $(".range-slider").val();
alert(aa);
});
});
</script>
售后客服微信:guomanqing1314
微信扫码加好友:

关注公众号:不定期分享免费源码、自媒体工具、壁纸等

其他咨询和服务:
邮箱:1206995177@qq.com
手机:18005151538