
js代码
<!--
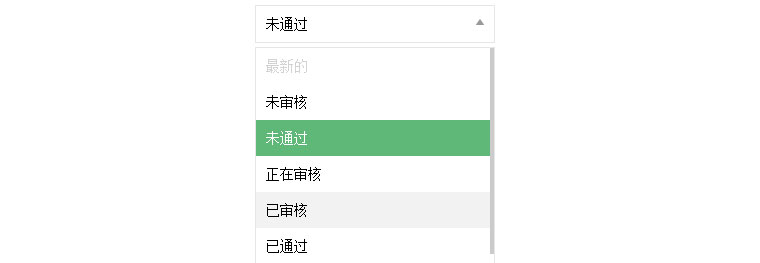
select -- name 可以接收选择的值【用于表单提交 名称自定义】
option -- 1. value 传给后台的参数
1. selected 设置默认选中
2. disabled 设置禁止选则
-->
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/selectFilter.js"></script>
<script type="text/javascript">
//本小插件支持移动端哦
//这里是初始化
$('.filter-box').selectFilter({
callBack : function (val){
//返回选择的值
console.log(val+'-是返回的值')
}
});
</script>
售后客服微信:guomanqing1314
微信扫码加好友:

关注公众号:不定期分享免费源码、自媒体工具、壁纸等

其他咨询和服务:
邮箱:1206995177@qq.com
手机:18005151538