
JS代码:
<script>
$(document).ready(function() {
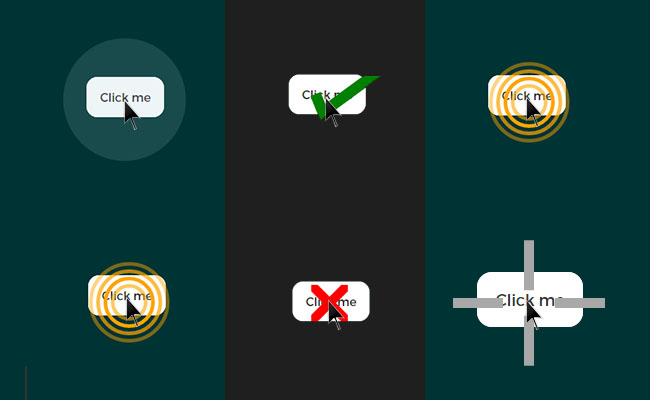
$('#btn').animateClick({
"color":"black"
});
$('#btn2').animateClick({
"color":"green",
"animation":"tick"
});
$('#btn3').animateClick({
"color":"red",
"animation":"cross"
});
$('#btn4').animateClick({
"color":"grey",
"animation":"signal"
});
$('#btn5').animateClick({
"color":"lightblue",
"animation":"shoot"
});
});
</script>
售后客服微信:guomanqing1314
微信扫码加好友:

关注公众号:不定期分享免费源码、自媒体工具、壁纸等

其他咨询和服务:
邮箱:1206995177@qq.com
手机:18005151538